leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

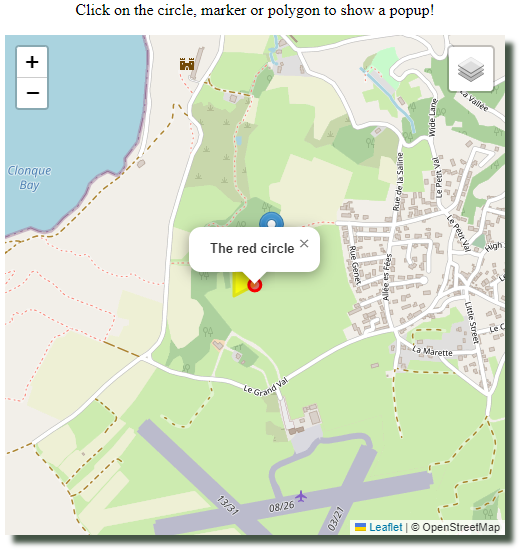
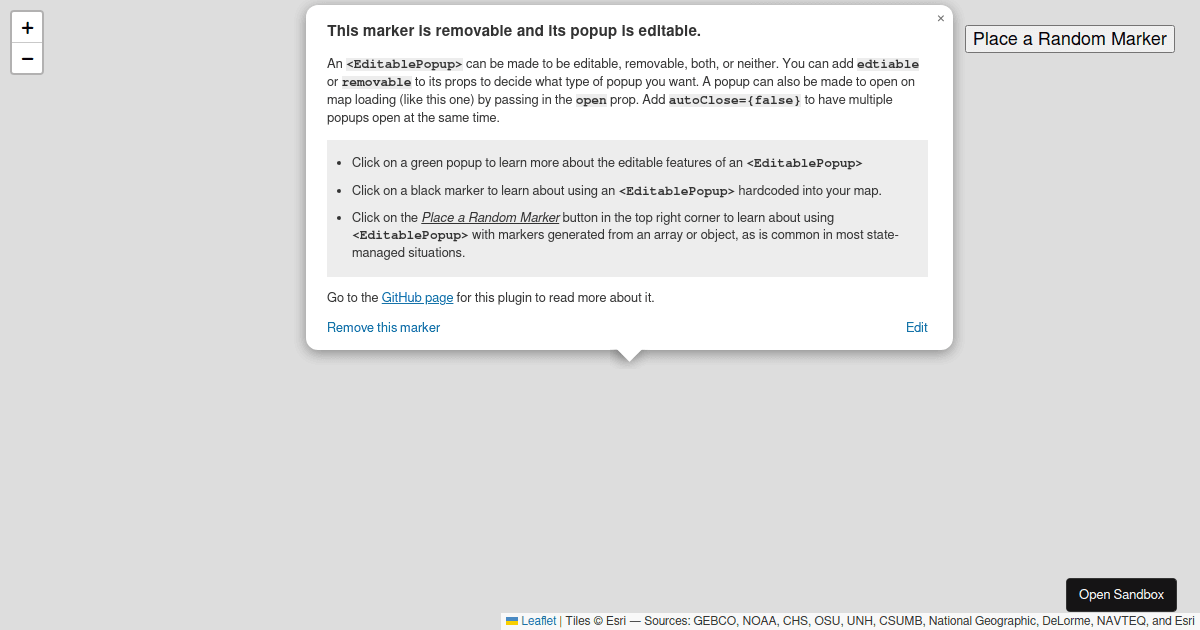
events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange

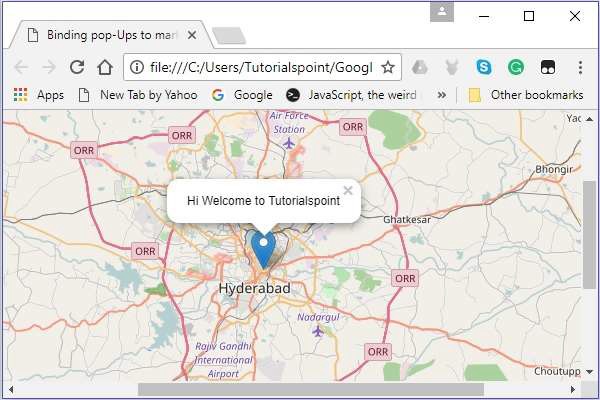
Leaflet JS Tutorial || Add A Marker To The Map Layer || Leaflet Series || GeoFox || Leaflet#2 - YouTube
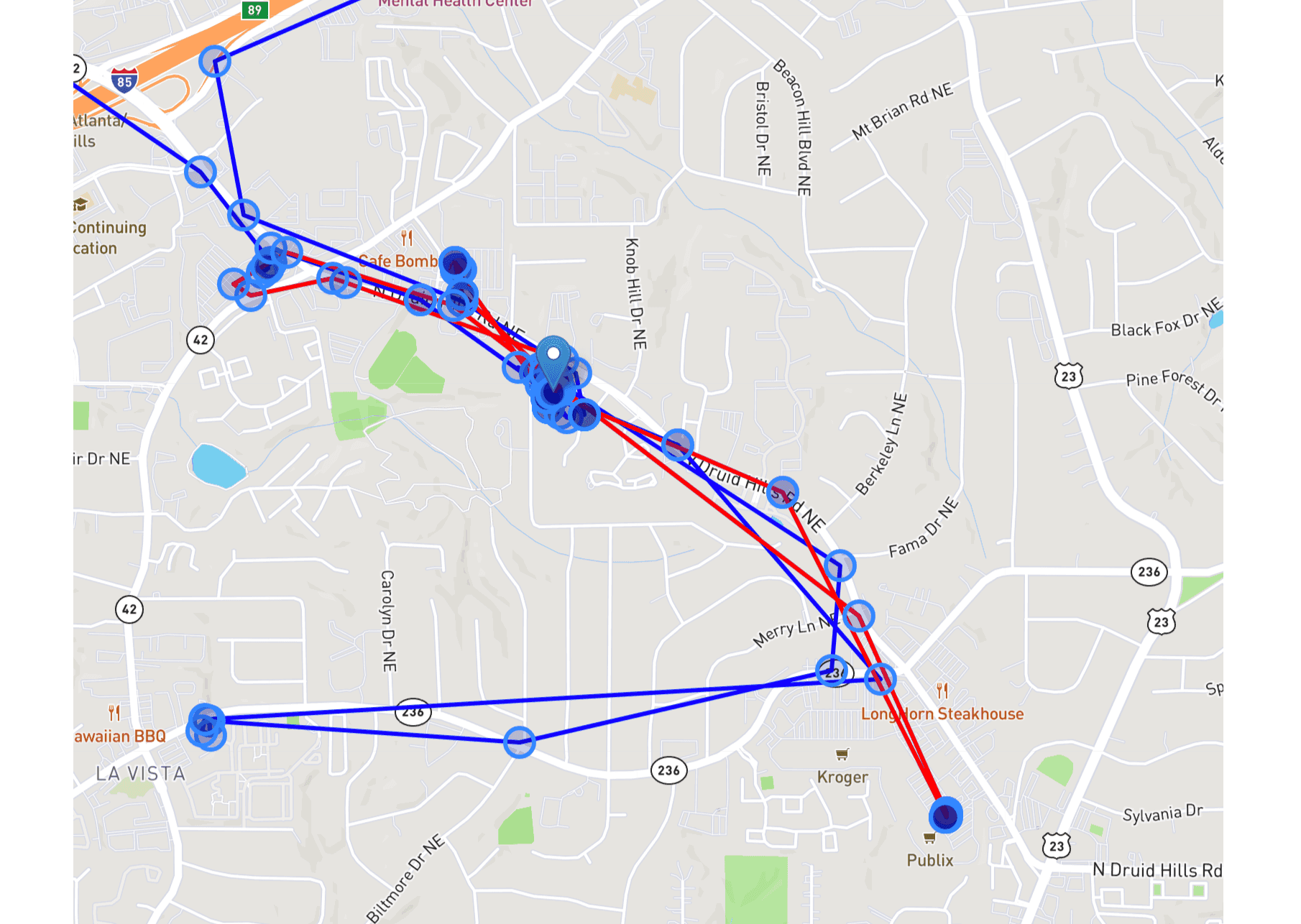
onClick to add Marker after all waypoints are removed fires only after second click · Issue #622 · perliedman/leaflet-routing-machine · GitHub

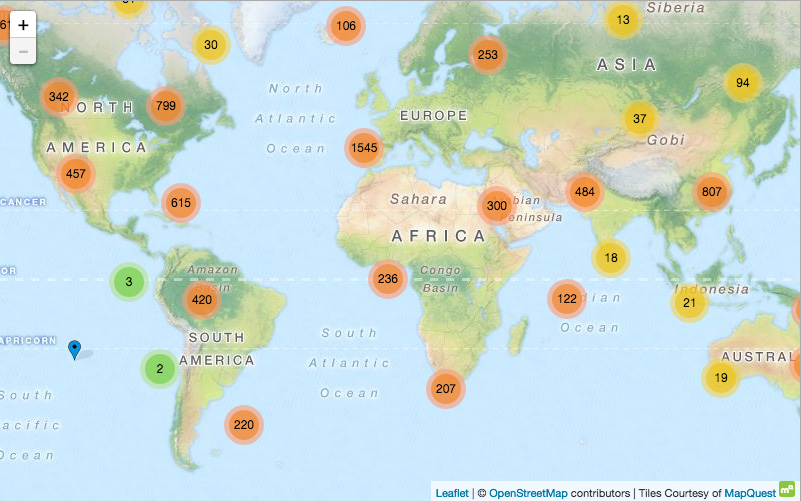
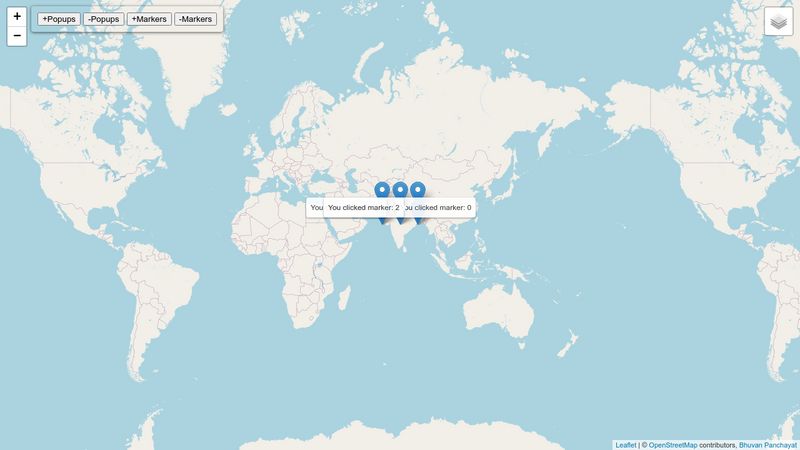
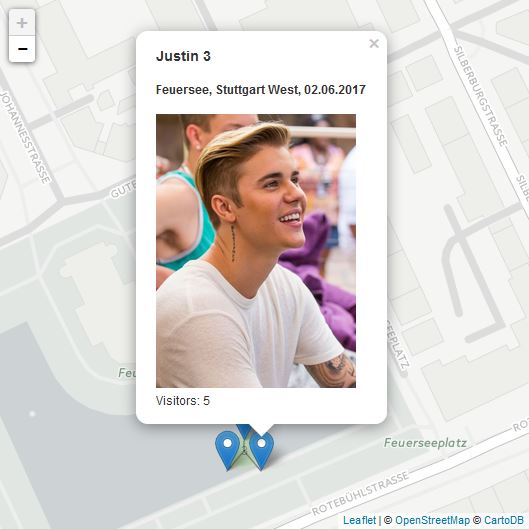
Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange