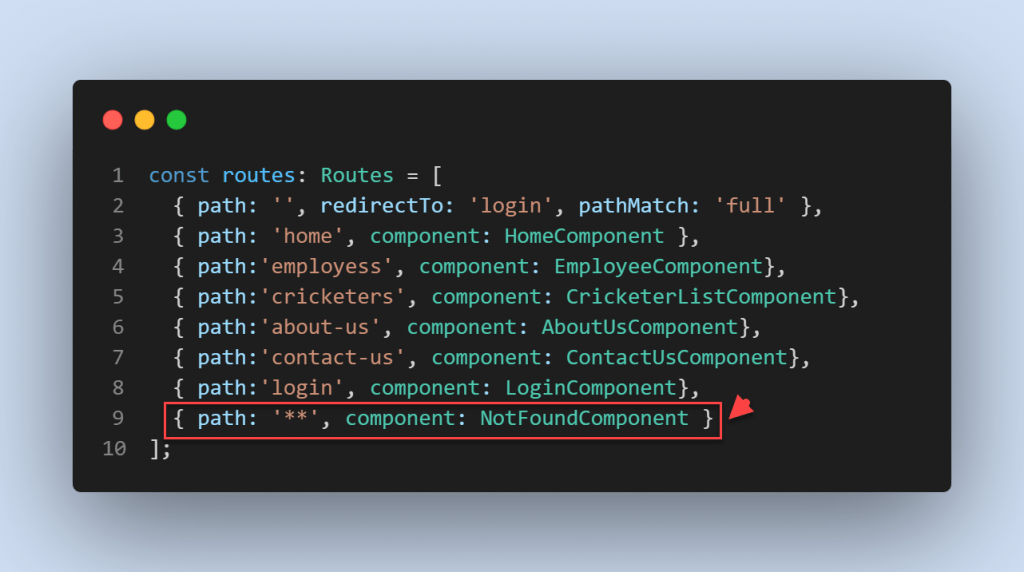
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
Ability to check for previous route with router.events.subscribe · Issue #11268 · angular/angular · GitHub

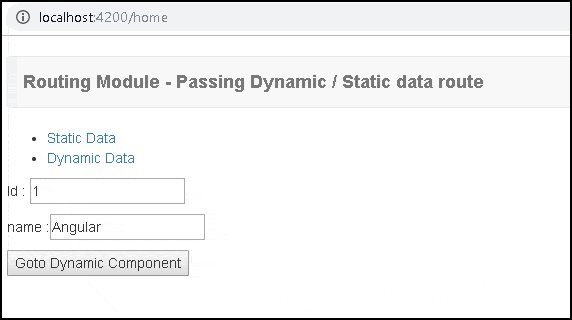
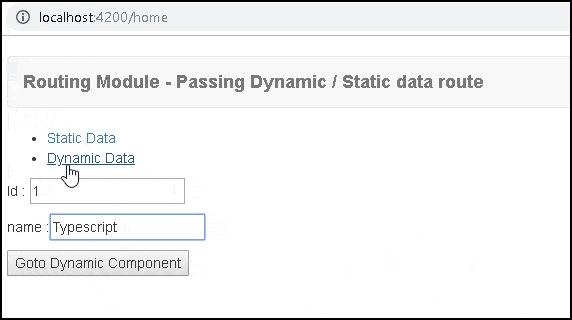
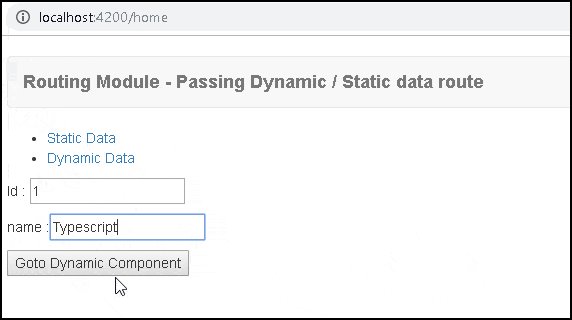
angularjs - Old and New component data using route both are displayed on screen in angular 4 - Stack Overflow