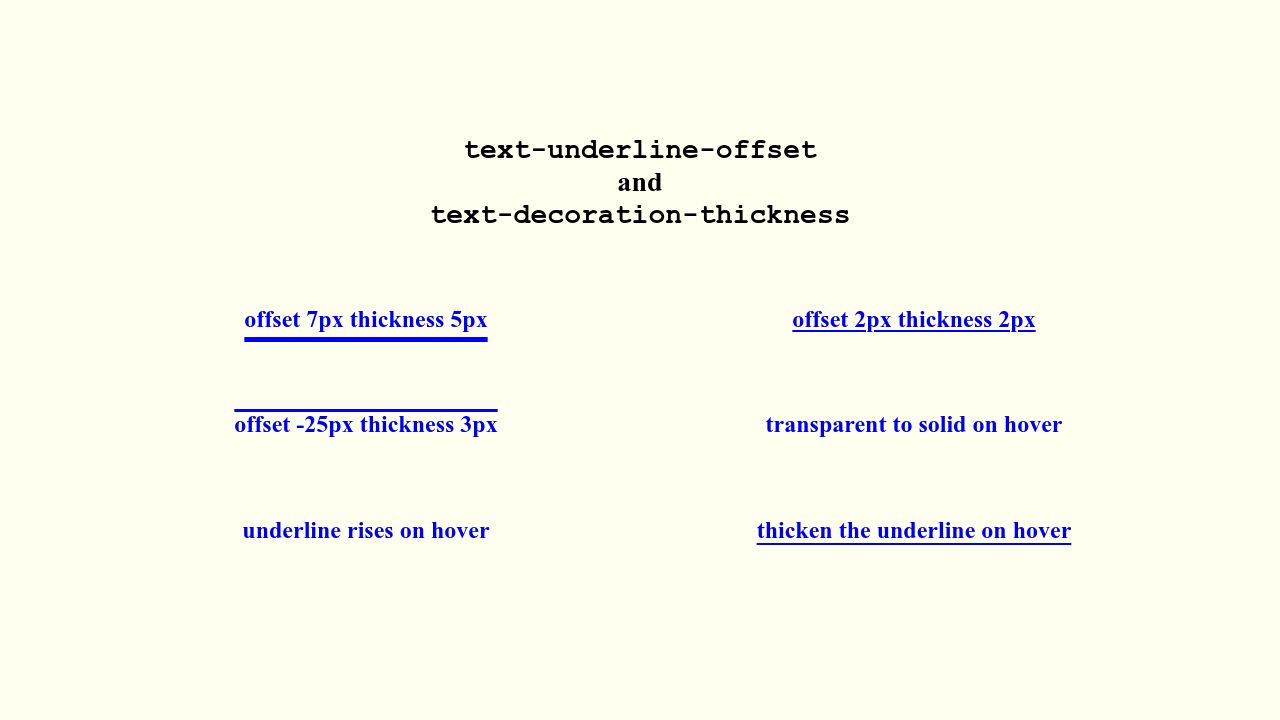
![css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/108474/60199322-a9ac0600-9811-11e9-88fd-954b82e2d637.png)
css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub

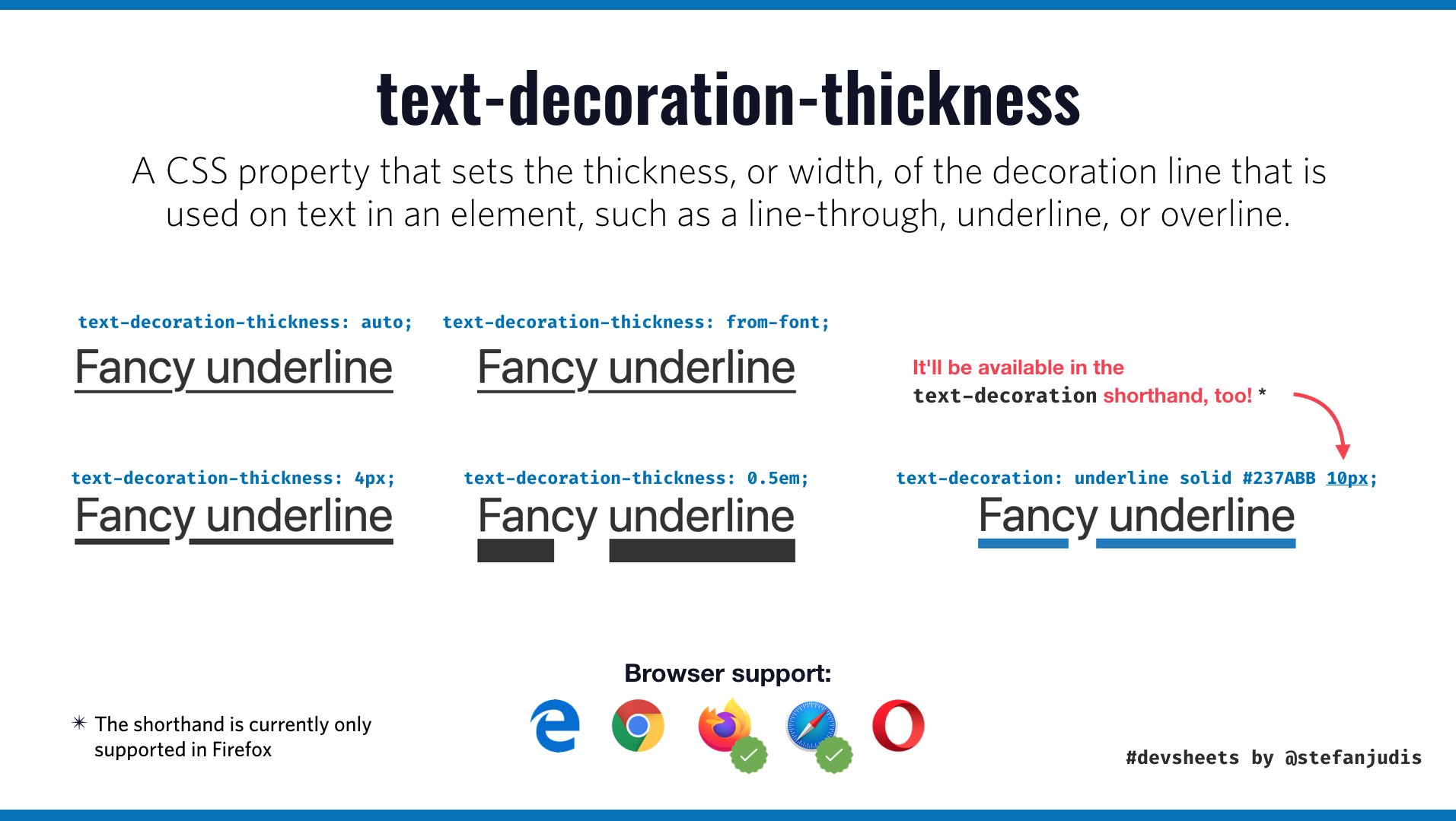
Adam Argyle on X: "```#CSS text-decoration-thickness: from-font; text- underline-offset: .5ex; ``` .. headed for Chromium 87 🎉 will catch Chromium up with Safari & Firefox! Woot!! 🆕 `from-font` look to the font for

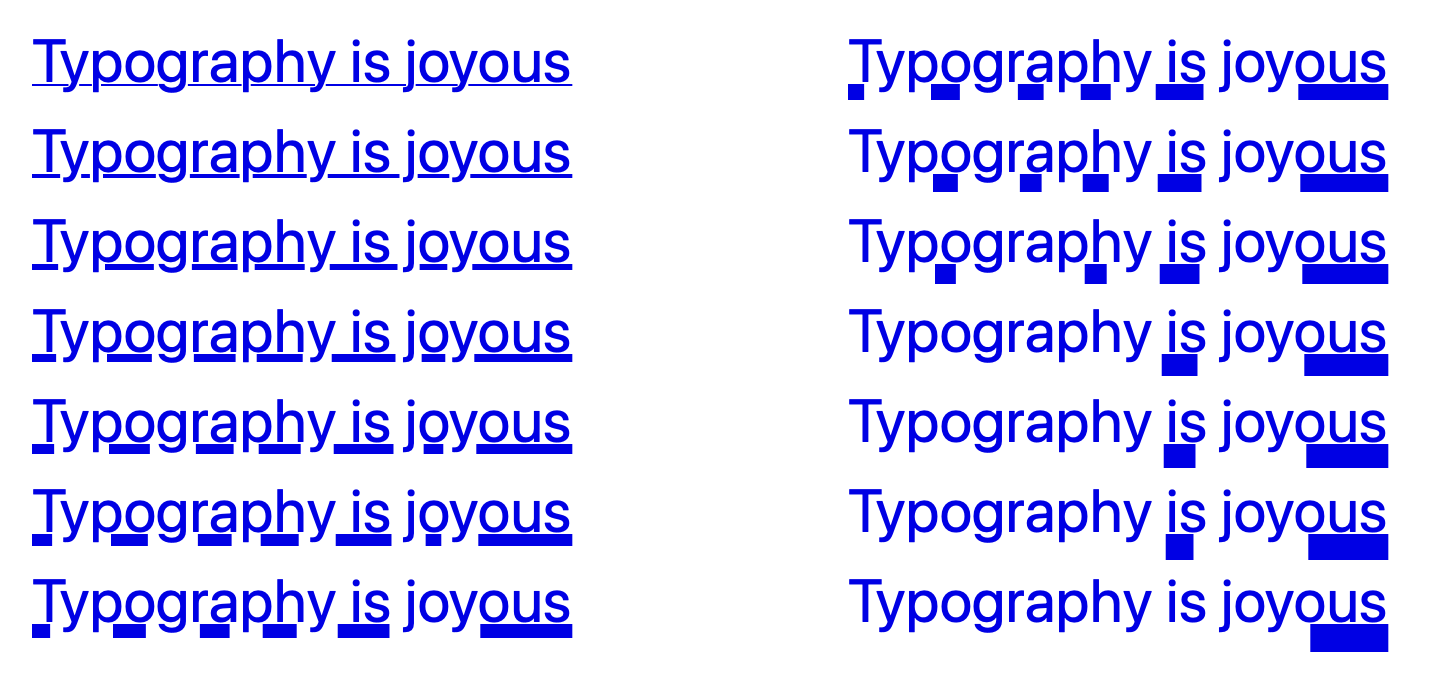
Haz on X: "CSS/a11y tip: Always underline links within paragraphs. To differentiate it on hover, you can increase the text decoration thickness. Also, you can use text-decoration-skip-ink in combination with text- underline-offset to











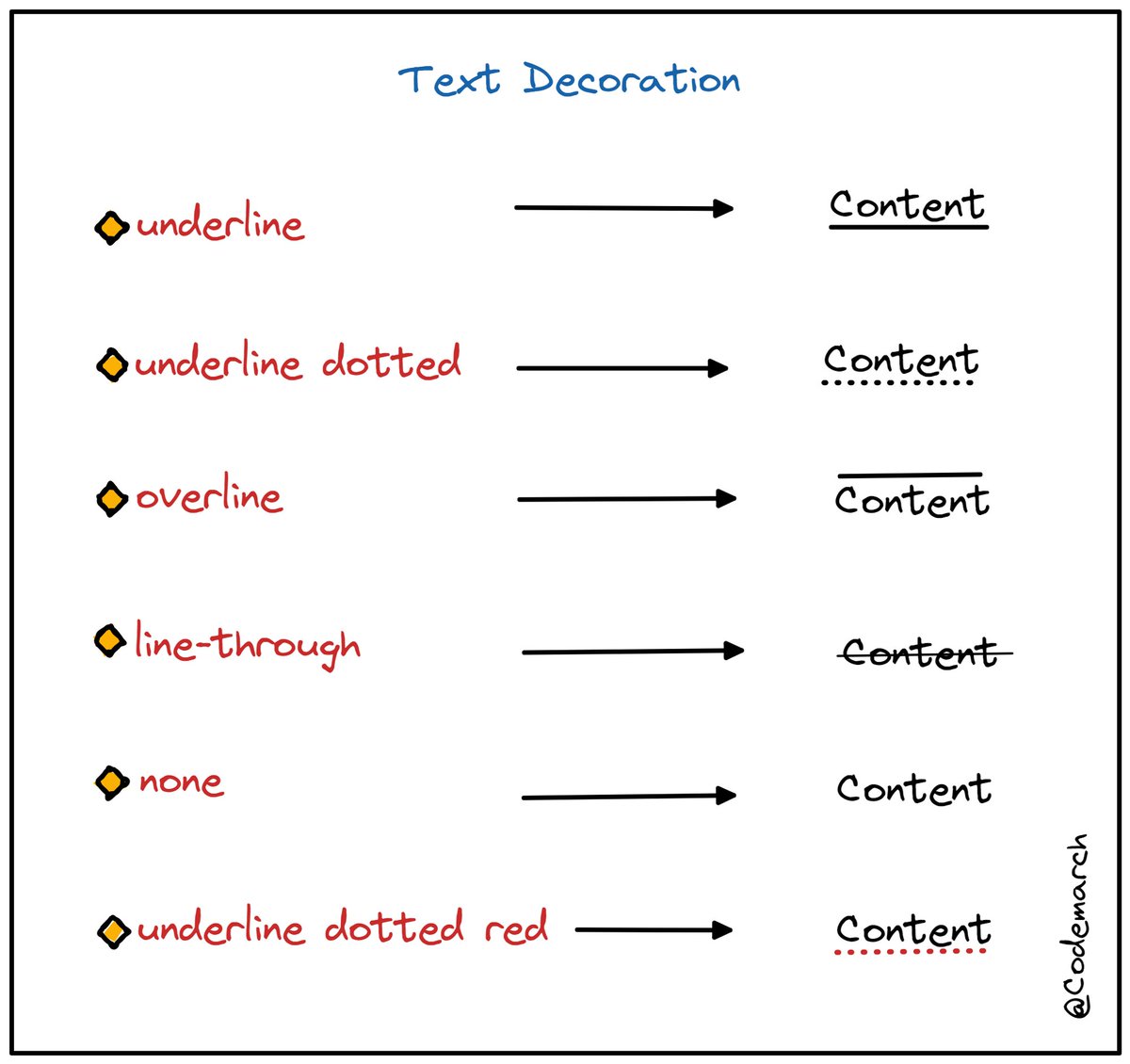
![Flutter Text Underline - The Ultimate Guide (Code + IMG) [2023] - FlutterBeads Flutter Text Underline - The Ultimate Guide (Code + IMG) [2023] - FlutterBeads](https://i0.wp.com/www.flutterbeads.com/wp-content/uploads/2022/03/flutter-text-underline-thickness-height.png?resize=720%2C386&ssl=1)