Toast Notification in Angular 13 | ng-angular-popup | Agular NPM Library | Angular Toast Tutorial | - YouTube
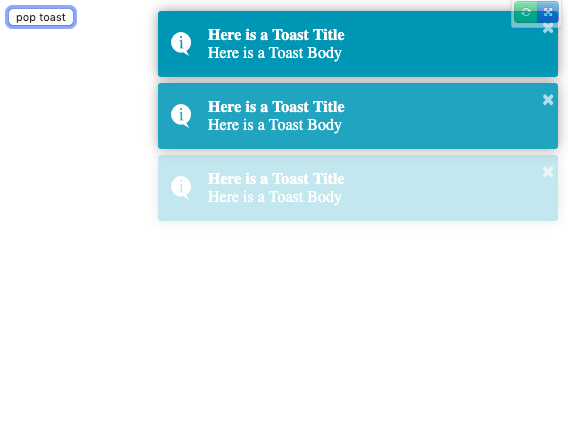
GitHub - Accedo-Products/ut-angular-toast: Angular directive that display a toasted notification at the top right corner of your application.